On the preview of the about page, go back to the Dashboard Page by clicking Briltech > Dashboard.

Before we create the employees page, let's create the employee's profile.
1. Go to Dashboard > Employees > Add New Employee, it will take you to "Add New Employee" page.
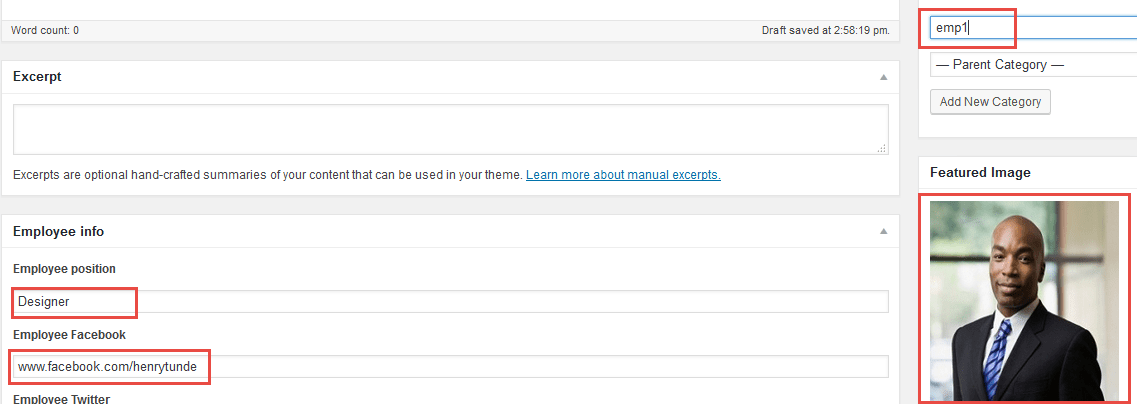
2. Enter a name for the employee like "Henry Tunde", scroll down to the "Employee info" section , in the "Position" textbox enter the employee's job title like "Designer", enter the employee's social media account web addresses below, Go to the right, click the Set featured image link.
In the Featured Image dialog where you can select the employee's image or upload a new image. Click the "Add New Category" link, type "emp1", click the "Add New Category" button, click the "Publish" button.

3. Add another employee, click the "Add New Employee" button.

4. Repeat the steps for adding the first employee, you can name the second employee "Esther Okoye" BUT for its category, enter "emp2", click the "Add New Category" button, click the "Publish" button.
5. Create the third employee, by following the same step, click the "Add New Employee" button, enter the name of the employee, for its category, enter "emp3", click the "Add New Category" button, click the "Publish" button.
You can create additional employees using the same step, for this demo website, we will need six employees, so go ahead and create three more employees.
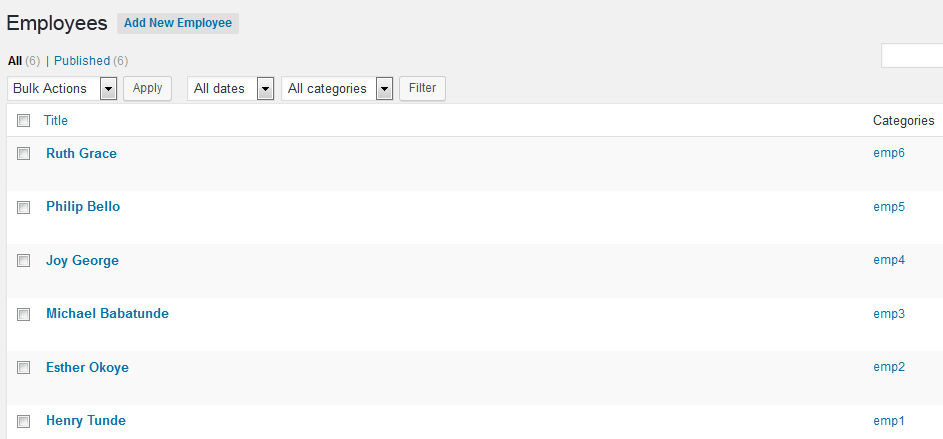
To view all the employees created, go to Dashboard > Employees > All Employees

Create the employees page
Go to Dashboard > Pages > Add New, it will take you to "Add New" page.
Enter a title like "Meet the Team", Click the "Page Builder" tab. Go to Page Attributes section, Change Template to Front Page.

1. Create the first row
a. Click the "Add Row" button.
b. In the "Add New Row" dialog. Change Set row layout from 2 to 1, then click the Insert button.
Now we have a new row. Let's edit the row, hover over the ranch and click the "Edit Row" link.
In the Edit Row dialog that pops up, go to the right and click Theme to expand it, in the top/bottom padding, enter 40, click Done.
Click the "Add widget" button, select the "Visual Editor" widget.
Once it is inserted in the row, hover over the "Visual Editor" widget, click the Edit link.
In the "Visual Editor" dialog, Enter "Meet Our Team" as the title. Click the Done button.
Let's add another widget inside the same row, below the "Visual Editor" widget. Click the "Add widget" button, select the "Sydney FP: Employees" widget.
Once it is inserted in the row, hover over the "Sydney FP: Employees" widget, click the Edit link.
In the "Sydney FP: Employees" dialog, change the Number of employees to show from -1 to 3, enter "emp1,emp2,emp3" in the "Enter the slug for your category or leave empty to show all employees" text box. Click Done.
c. Click the Publish button. You can click the "View Page" link to see how the page looks like now.

2. Create the second row
On the preview of the employees page, click the "Edit page" link

a. Click the "Add Row" button.
In the "Add New Row" dialog. Make sure the set row layout is set to 1, then click the Insert button.
Now we have a new row. Edit the row by hovering over the ranch and clicking the "Edit Row" link.
In the Edit Row dialog that pops up, go to the right and click Theme to expand it, in the top/bottom padding, enter 30, click Done.
Click the "Add widget" button, select the "Sydney FP: Employees" widget.
Once it is inserted in the row, hover over the "Sydney FP: Employees" widget, click the Edit link.
In the "Sydney FP: Employees" dialog, change the number of employees to show from -1 to 3, enter "emp4,emp5,emp6" in the "Enter the slug for your category or leave empty to show all employees" text box.
b. Click Done.
3. Create the third row
a. Click the "Add Row" button.
In the "Add New Row" dialog. Make sure the set row layout is set to 1, then click the Insert button.
Now we have a new row. if the row appears between the existing rows, hover over the up and down arrow and drag it down, under the last Sydney FP: Employees row.
Edit the row by hovering over the ranch and clicking on the "Edit Row" link.

In the Edit Row dialog that pops up, go to the right and click Theme to expand it, in the Top/bottom padding, enter 30, scroll down to Background Color, click the Select Color button and enter "#252525" in the text box, scroll down to Row Layout and select Full width, click Done.
Click the "Add widget" button, select the Sydney Theme Widgets on the left, click the "Sydney FP: Call to action" widget.
Once it is inserted in the row, hover over the "Sydney FP: Call to action" widget, click the Edit link.
In the dialog, leave the title blank, enter a description like "Request a Quote" in the "Enter your call to action" text box, enter the URL address "localhost/briltech/contact-us" in the "link for the button" text box(the contact us page will be created in Create the Contact us page), enter "Contact Us" as the title, then click the Done button.
b. Click the "Update" button.
4. Create the fourth row
a. Click the "Add Row" button,
In the "Add New Row" dialog. Make sure the Set row layout is set to 1, then click the Insert button.
Now we have a new row. if the row appears between the existing rows, hover over the up and down arrow and drag it down, under the Sydney FP: Call to action row.
Click the "Add widget" button, select the "SiteOrigin Social Media Buttons" widget.
Once it is inserted in the row, hover over the "SiteOrigin Social Media Buttons" widget, click the Edit link.
In the "SiteOrigin Social Media Buttons" dialog, add the first social media button by clicking "Add".

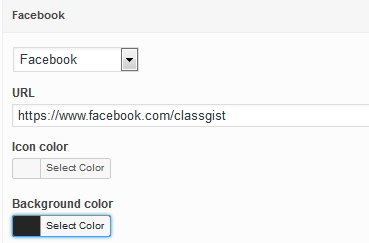
Click the "Select network" section to expand it, click the first drop-down and select facebook, enter "https://www.facebook.com/yourfacebookpagename" in the URL textbox, in the Background color, click the Select Color button and enter "#252525" in the textbox, then click the Facebook section to collapse it.

Click Add, repeat the steps for adding facebook - this time select twitter, after entering your twitter details, click the Twitter section to collapse it.
Click Add, repeat the steps for adding facebook and twitter - this time, select google+ or any social network account you have.
You can add as many social buttons as you want, using the same steps.
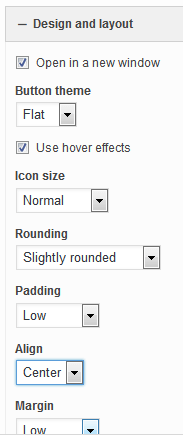
Scroll down to Design and Layout section, click to expand it, change Button theme to Flat, change Padding to Low, change Align to Center.

b. Click Done.
c. Edit this SiteOrigin Social Media Buttons row by hovering over the ranch and clicking the "Edit Row" link.

d. In the Edit Row dialog that pops up, go to the right and click Theme to expand it, in the Top/bottom padding, enter 10, scroll down to Background Color, click the Select Color button and enter "#1c1c1c" in the text box, scroll down to Row Layout and select Full width, click Done.
e. Click the Update button. You can click the "View Page" link to see how the page looks like now.

What Is Next?
Step by Step
This tutorial is part of a series that walks you through creating your first website or blog using WordPress.
Next Step - 13. Create the portfolio/image gallery page
Previous Step - 11. Create the About Us Page
Start from the beginning, Create your first website or blog using WordPress