Create the Latest/recent blog post row/section
On the preview of the home page, click the "Edit page" link

if you have left the preview of the home page, go back to the home edit page by going to Dashboard > Pages > All Pages, Scroll down to homepage and click the edit link. it will take you to the edit home page.
Click "Add Row".

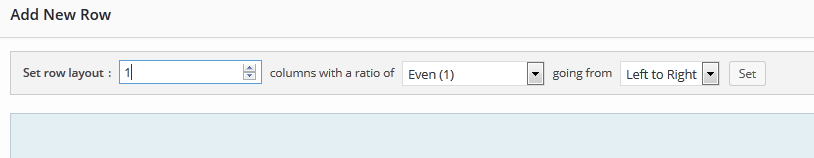
In the "Add New Row" dialog. Change the set row layout from 2 to 1, then click "Insert".

if the row appears between the existing rows, hover over the up and down arrow and drag it down.

Click "Add widget", select the "Sydney FP: Latest News" widget.
Once the widget is inserted in the row, hover over the "Sydney FP: Latest News" widget, click the Edit link.
In the dialog, enter a title like "Latest News", click "Done" button.
Click Update. Blog posts will be added in this widget when we get to Create Blog Posts
You can click the "View Page" link to see the changes you just made.

What Is Next?
Step by Step
This tutorial is part of a series that walks you through creating your first website or blog using WordPress.
Next Step - 9. Create another Call to action row/section
Previous Step - 7. Create the Call to action row/section
Start from the beginning - Create your first website or blog using WordPress